Editeur WYSIWYG probème dans un modal
- Accueil
- Forum
- Programmation
- JavaScript
- Editeur WYSIWYG probème dans un modal

Thomas62490 Le 27 avril 2022 à 11:19 (Édité le 27 avril 2022 à 11:21)
Bonjour à tous,
Je suis Primfx depuis un petit moment mais principalement sur des vidéos ancienne.
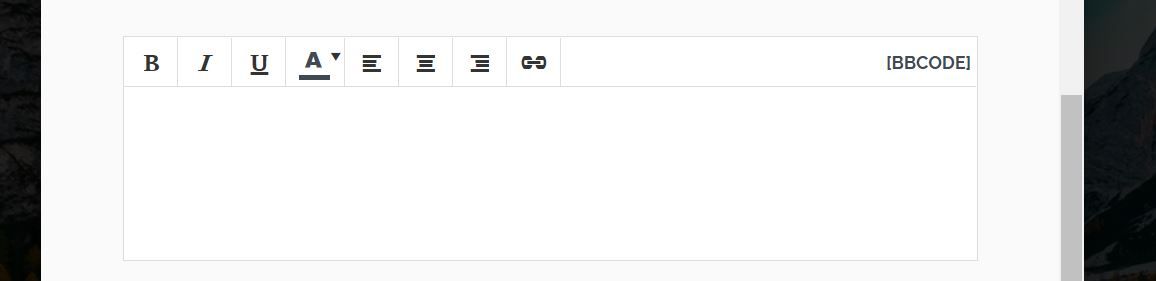
J'ai suivi son tuto sur les éditeurs WYSIWYG, très bien j'ai réussi à le réaliser. Mais cependant j'éffectue mon formulaire dans un modal boostrap comme ceci..

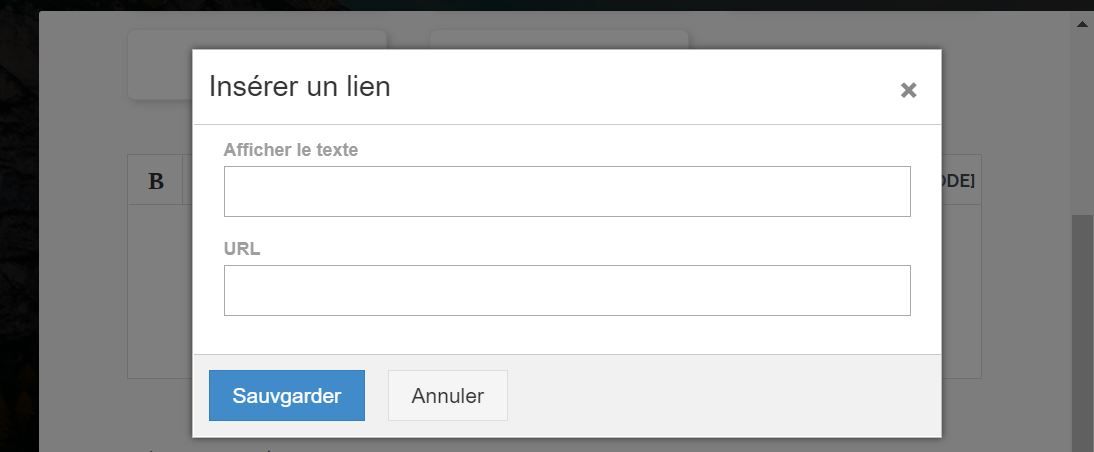
Cependant j'ai remarqué que lorsque j'utilise le link pour mettre un lien, impossible de cliquer et d'introduire un url..(Je me demande si ce n'est pas le fait que je soit déjà dans un modal qui fait surgir ça ?)
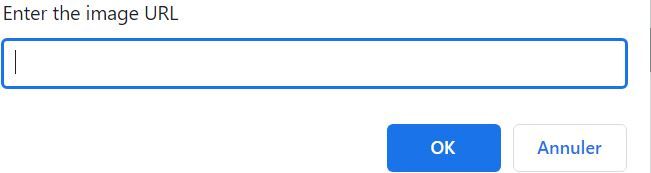
Bon pas de panique je me suis dit que j'allais trouver une solution, donc j'ai pas mal regarder la doc et les différentes utilisations possible, j'ai vu que pour l'image il était possible de créer un petit modal différent(popup), j'ai fait des testes et dans celui-ci j'arrive bien a y mettre du texte..
Et depuis quelque jours je trifouille au code dans le but de remplacer le modal img en celui du link. Je suis complétement novice en javascript et c'est la première fois ou je mets les mains dedant.
Pouvez-vous m'aider à réaliser le petit bout de code ou avez-vous des sugestiions ?
Je vous mets ici mon code actuel qui est dans mon html et juste en dessous le code avec le img qu'on retrouve dans la doc
<script>
$(document).ready(function() {
var wbbOpt = {
buttons: "bold,|,italic,|,underline,|,fontcolor,|,justifyleft,|,justifycenter,|,justifyright,|,link", lang: "fr",
allButtons: {
link: {
title: "Insérer un lien",
buttonText: "url",
}
}
}
$("#editor").wysibb(wbbOpt);
});
</script><script>
var mymodal = function(cmd,opt,queryState) {
var url = prompt("Enter the image URL");
if (queryState) {
//Delete the current BB code, if it is active.
//This is necessary if you want to replace the current element
this.wbbRemoveCallback(cmd,true);
}
//Call syntax wbbInsertCallback (command, params), where params - Perrin values to be inserted
this.wbbInsertCallback(cmd,{src:url});
//this.wbbRemoveCallback(cmd); /delete the current function BB code
}
$(document).ready(function() {
var wbbOpt = {
buttons: "myimg",
allButtons: {
myimg: {
title: "Insert Picture",
buttonText: "myimg",
modal: mymodal, //function of custom modal window
transform: {
'<img src="{SRC}" />':'[img]{SRC}[/img]'
}
}
}
}
$("#editor").wysibb(wbbOpt);
});
</script>Merci pour votre aide :D

