Création d'une mise en page
- Accueil
- Forum
- Programmation
- HTML / CSS
- Création d'une mise en page

Cirilla33 Le 30 mars 2019 à 16:36 (Édité le 1 janvier 1970 à 01:00)
J'ai commencé la programmation HTML/CSS grâce à PrimFX et aujourd'hui, j'aurai besoin de son aide.
J'aimerai faire un site de rencontre et je sais faire les formulaires en html.
Le problème, c'est que j'aimerai que quand les membres veulent rechercher d'autres membres, que les photos de
profils et certaines informations sur la personne, soit comme sur cette image :

Voilà ce que j'aimerai faire, un tableau comme ça avec les photos des membres quand ils s'inscrivent, juste un peu plus petit par contre. Et ça je ne sais pas comment m'y prendre. Pourriez-vous me dire comment faire s'il vous plaît ou dire à PrimFX de faire un tutoriel vidéo sur ça svp ?
Je vous en remercie d'avance.
Cordialement.

Profil introuvable Le 30 mars 2019 à 17:35 (Édité le 1 janvier 1970 à 01:00)
Pour informations, les tutoriels HTML/CSS de Boris sont obsolètes... Récemment, Jonathan Boyer à fait une formation HTML/CSS qui est à jour, je t'invite à aller voir avant de te lancer. 😉
Ensuite, comme ce sera un site dynamique (donc inscription, connexion, membres...etc.) cette-fois ci c'est la formation de Boris sur le PHP ou celle de Jonathan 😅
Bien sûr tu peux également visiter le site de @Clouder pour voir aussi sa formation à lui 😉
Dans ces formations, tu trouveras l'astuce pour mettre à disposition des éléments comme tu le souhaites d'après l'image ci-dessus. Il s'agit de blocs mais tu en apprendras plus dans les formations 😉

Cirilla33 Le 30 mars 2019 à 18:21 (Édité le 1 janvier 1970 à 01:00)
Je suis surpris d'apprendre que les tutos de Boris sont obsolètes. Je l'ai toujours suivi sur youtube et c'est grâce à lui si je sais les bases de la programmation.
En tout cas, j'ai trouvé toutes les vidéos de Jonathan Boyer sur youtube, je regarderai quand j'en aurai le temps.

Profil introuvable Le 30 mars 2019 à 18:54 (Édité le 1 janvier 1970 à 01:00)
Ces tutos datent quand même de 2014/2015 donc c'est un peu obsolète aujourd'hui... Surtout que Jonathan à sorti sa propre formation récemment autant regarder car il y a peut-être plus d'explications et des nouveautés que Boris n'aurait pas montré dans ces tutos...
C'est surtout que le W3C n'aime pas trop qu'on mélange HTML & CSS sur une page... Du coup mieux vaux toujours prendre une formation récente et des tutos récents...
Sache qu'on arrête jamais d'apprendre, surtout qu'il y aura des nouvelles versions des langages dans le futur... 😉

Cirilla33 Le 31 mars 2019 à 22:45 (Édité le 1 janvier 1970 à 01:00)
Tu dois avoir raison.
Quand j'en serai au PHP, je regarderai les vidéos de Jonathan et de Boris pour voir lequel des 2 m'aideront le plus.
En tout cas, j'ai suivi Jonathan sur la création d'un réseau social et je l'ai suivi en même temps en pratique.
J'ai même abandonné mon Sublim Text que j'utilisais quand je voyais Boris et j'ai pris à la place "'Visual Studio Code" qu'utilise
Jonathan et je trouve qu'il est plus complet que Sublim Text.
Pour mon problème j'ai réussi à peu près à le résoudre.
Mais là pour ce soir c'est fini j'arrête.
Je reprendrai demain.
Cordialement.

Profil introuvable Le 1 avril 2019 à 05:39 (Édité le 1 janvier 1970 à 01:00)
Bien joué pour l'abandon de Sublime Text car c'est un éditeur de texte payant avec très peu de fonctionnalités comme tu l'as décrite ci-dessus.
Auparavant j'utilisais Notepad++ et Sublime Text mais c'est depuis que j'ai découvert grâce à Boris, Jonathan et tous les développeurs web sur Twitter qu'ils avaient des retours positifs avec un logiciel de Microsoft, Visual Studio Code, je l'ai adopté depuis et il est vraiment bien !
Pour une fois que Microsoft n'a pas fait de bêtises sur ce niveau car ils s'en sortent pas du tout avec Windows 10 et les MAJ tous les mois...
Bref, c'est vraiment l'éditeur du moment ! Tu n'auras plus donc la fameuse fenêtre de Sublime Text qui te dit d'acheter une licence pendant que tu développes...
Et comme je te l'ai dit, tu trouveras des réponses à tes questions dans les formations 😉 Mais si tu es bloqué sur une partie de ton code, la communauté peut t'aider car ton topic est là pour ça 😉
Et tu as également à ta disposition le topic unique dédié à la création de forum (sans l'aide de @bravic pour le déterrage, je l'avais complètement oublié...)

Cirilla33 Le 1 avril 2019 à 11:24 (Édité le 1 janvier 1970 à 01:00)
J'ai suivi le topic de Boris pour créer des forums mais c'est en php. De plus ça ne ressemble pas à ce que je voudrai faire comme sur l'image du site que j'ai mis dans mon tout premier message. Enfin le php ça ne doit pas être compliqué mais je n'ai pas de base de donnée sur phpmyadmin.
Pour faire un espèce de tableau avec les photos de profils comme sur l'image du site de rencontre, j'ai utilisé un container dans mon html/css.
Ou si il y a mieux, pourrais-tu afficher des codes html/css qui feraient en sorte d'avoir comme sur l'image du site "Super Rencontre" stp ?
Je ne veux pas reproduire le même site, mais à partir de ça, faire mon site de rencontre à ma façon.
Cordialement.

Profil introuvable Le 2 avril 2019 à 00:33 (Édité le 1 janvier 1970 à 01:00)
Ce que tu veux faire c'est un site de rencontres, forcément tu auras des utilisateurs qui s'inscriveront et forcément une base de données tournera derrière (comme sur PrimFX.com). PHP est le langage côté serveur pour réaliser les actions pour envoyer les données.
HTML/CSS/JavaScript sont les langages côté client pour l'aspect visuel.
Comme c'est un site dynamique, toutes tes pages seront en PHP et il y aura la partie HTML dans ces fichiers pour gérer l'aspect (avec bien sûr un peu de CSS)
Tu m'as dit que tu as commencé à englober tes éléments dans une "div" "container" ce qui est correct, il te reste plus car mettre chaque membre dans des "div" et avec le CSS de faire en sorte de les aligner côte à côte, centré, avec bien-sûr une marge de droite pour laisser un peu d'espace entre ces "div".
Il y a beaucoup de code sur internet correspondant à ta demande, mais comme je te l'ai dit la formation de Jonathan sur l'HTML/CSS t'apportera des idées que bientôt tu auras même plus l'occassion de demander à Google (ou Qwant). Je t'ai déjà trouver une piste qui pourrait t'intéresser car je réalise des sites web en utilisant quelques éléments qui utilise le Material Design de Google, dans ce cas là, il s'agit donc de carte Material Design permettant d'afficher le prix d'un produit ou d'un service mais tu peux le reprendre pour en faire à ta sauce 😉 C'est le projet CodePen d'un utilisateur.
N'hésite pas à nous montrer ton code, je serai ravi de débugger pour toi la partie HTML/CSS 😉

Clouder Le 2 avril 2019 à 14:49 (Édité le 1 janvier 1970 à 01:00)
On ne peut pas te donner de code tout fait selon tes envies mais plutôt des pistes.
Comme l'a si bien dit @Jerem971, tu dois faire une base de données avec PhpMyAdmin. Si tu n'as pas de base de données alors tu peux dire adieu à ton futur site ...
Pourquoi ?
Car ton site doit-être dynamique et non fixe. Donc PHP & SQL seront tes alliés.
Ensuite ?
Ensuite, tu devras créer plusieurs choses évidentes :
- un formulaire d'inscription / connexion,
- un profil pour tes utilisateurs,
- un système d'ami,
- Etc.
Pour ta page avec tout les membres ?
La c'est simple une fois que tu maîtrises SQL / PHP / HTML & CSS, il faudra que tu fasses une requête SQL qui recherche tout les membres de ton site et tu les affiches grâce à une boucle.
Si tu veux afficher tes profils dans un tableau HTML tu peux mais si tu as de l'aisance dans le CSS & HTML alors je ne te conseillerais pas d'afficher tes membres dans un tableau.

Cirilla33 Le 2 avril 2019 à 15:35 (Édité le 1 janvier 1970 à 01:00)
Donc, voici ce que j'ai fait en HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>L'auberge de l'Amour</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="topbar">
<a href="#" class="topbar-logo">L'Auberge De l'Amour</a>
<nav class="topbar-nav">
<a href="#">Accueil</a>
<a href="#">Règlement</a>
<a href="#">Inscription/Connexion</a>
<a href="#">Contact</a>
</nav>
</header>
<container class="container">
<div class="card"></div>
<div class="card card-1"></div>
<div class="card card-2"></div>
<div class="card card-3"></div>
<div class="card card-4"></div>
<div class="card card-5"></div>
<div class="card card-6"></div>
<div class="card card-7"></div>
<div class="card card-8"></div>
<div class="card card-9"></div>
<div class="card card-10"></div>
<div class="card card-11"></div>
</container>
</body>
</html>Et voici en CSS :
*, *::before, *::after {
box-sizing: border-box;
}
body {
background: #f1f1f1;
font-family: Roboto, sans-serif;
font-size: 14px;
color: rgba(0, 0, 0, 0.6);
margin: 0;
line-height: 1.3;
}
a {
color: inherit;
}
.topbar {
background: #2c3e50;
color: #fff;
}
.topbar a {
text-decoration: none;
}
.topbar-logo {
display: block;
text-align: center;
font-size: 24px;
padding: 11px 0;
}
.topbar-nav {
text-align: center;
padding-bottom: 16px;
}
.topbar-nav a {
display: inline-block;
margin: 0 12px;
color: lightseagreen;
transition: color .3s;
}
.topbar-nav a:hover,
.topbar-nav a.active {
color: palevioletred;
}
.container {
padding: 0 15px;
max-width: 1080px;
margin: 0 auto;
}
.sidebar {
font-size: 12px;
}
.sidebar a {
display: block;
text-decoration: none;
padding: 0.6em 0;
}
.sidebar a:hover {
text-decoration: underline;
}
.sidebar a:hover,
.sidebar a:active {
color: #000;
}
.sidebar a.active {
color: #000;
}
@media only screen and (min-width: 520px) {
.topbar {
display: flex;
justify-content: space-between;
align-items: center;
height: 64px;
padding: 0 25px;
}
.topbar-logo,
.topbar-nav {
padding: 0;
}
.topbar-nav a {
margin: 0 20px;
}
}
body {
background: #e2e1e0;
text-align: center;
}
.card {
background: #fff;
border-radius: 2px;
display: inline-block;
height: 300px;
margin: 1rem;
position: relative;
width: 300px;
}
.card-1 {
margin: 1rem;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
transition: all 0.3s cubic-bezier(.25,.8,.25,1);
}
.card-1:hover {
margin: 1rem;
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
.card-2 {
margin: 1rem;
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
}
.card-3 {
margin: 1rem;
box-shadow: 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23);
}
.card-4 {
margin: 1rem;
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
.card-5 {
margin: 1rem;
box-shadow: 0 19px 38px rgba(0,0,0,0.30), 0 15px 12px rgba(0,0,0,0.22);
}
.card-6 {
margin: 1rem;
box-shadow: 0 19px 38px rgba(0,0,0,0.30), 0 15px 12px rgba(0,0,0,0.22);
}
.card-7 {
margin: 1rem;
box-shadow: 0 19px 38px rgba(0,0,0,0.30), 0 15px 12px rgba(0,0,0,0.22);
}
.card-8 {
margin: 1rem;
box-shadow: 0 19px 38px rgba(0,0,0,0.30), 0 15px 12px rgba(0,0,0,0.22);
}
.card-9 {
margin: 1rem;
box-shadow: 0 19px 38px rgba(0,0,0,0.30), 0 15px 12px rgba(0,0,0,0.22);
}
.card-10 {
margin: 1rem;
box-shadow: 0 19px 38px rgba(0,0,0,0.30), 0 15px 12px rgba(0,0,0,0.22);
}
.card-11 {
margin: 1rem;
box-shadow: 0 19px 38px rgba(0,0,0,0.30), 0 15px 12px rgba(0,0,0,0.22);
}J'espère que mes liens vont marcher sur se site ?
Grâce au container et au div, j'ai fait des cases blanches. Je pensais par la suite suivre le tuto de Boris ou de Jonathan pour mettre les avatars, toujours html/css.
Mais si pour faire la même mise en page que le site de rencontre "super rencontre" c'est plus simple en php/sql, je suivrai alors les tutos de Boris ou Jonathan.
Avec les codes que je vous ai passé vous pourrez voir mon site de rencontre en construction.😃
Cependant, vous me conseillez quoi comme méthode ?
Plutôt continuer ce que je viens de faire en html/css ?
Ou de recommencer et en faisant le tableau des profils des membres en page d'accueil en dessous de la barre où c'est écrit "inscription/connexion" etc...., en php/sql ?
Merci pour vos conseils.
Cordialement.

Cirilla33 Le 3 avril 2019 à 14:02 (Édité le 4 avril 2019 à 18:10)
Je viens d'installer wamp pour utiliser phpmyadmin et j'ai créer ma première base de donnée.
Mais j'ai un souci pour entrer dans ma base de donnée en php.
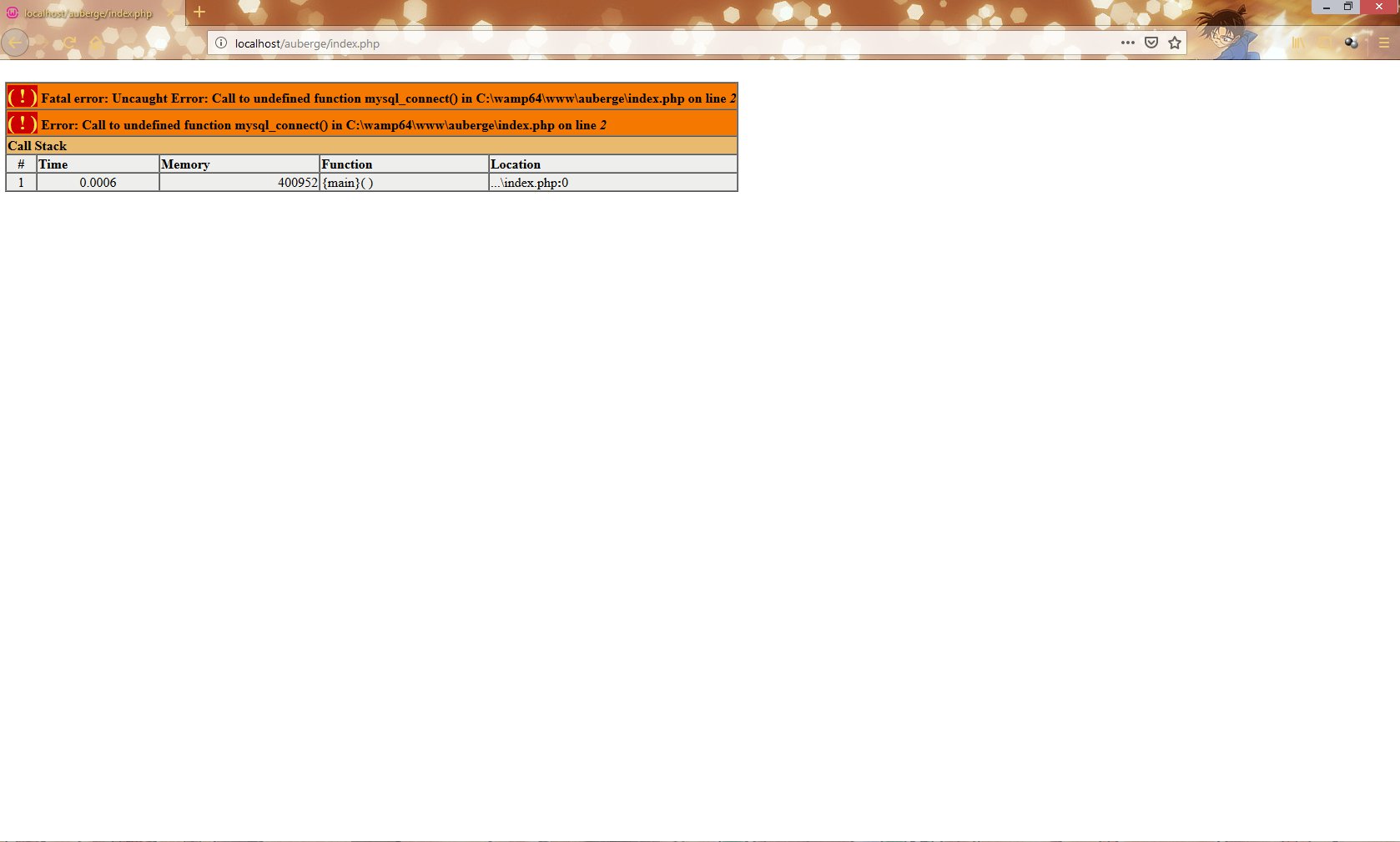
Voici ce que ça me fait en image :

L'onglet index.html et style.css sont les mêmes mais j'ai ajouté un nouveau fichier index.php.
C'est dans ce fichier php que j'ai mis le formulaire.
Mais revenons à mon problème sur l'image ci-dessus.
Voici tout ce que j'ai fait en code :
<?php
$link=mysql_connect('localhost','root','');
if (!$link) {
die('Not connected: '.mysql_error());
}
$db_selected=mysql_select_db('espace_membres',$link);
if (!$db_selected) {
die('base inaccessible: '.mysql_error());
}
?>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>L'auberge de l'Amour</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="topbar">
<a href="#" class="topbar-logo">L'Auberge De l'Amour</a>
<nav class="topbar-nav">
<a href="http://localhost/l'auberge/index.html">Accueil</a>
<a href="#">Règlement</a>
<a href="#">Contact</a>
</nav>
</header>
<div align="center">
<h2>Inscription</h2>
<br /><br />
<form method="POST" action="">
<table>
<tr>
<td align="right">
<label for="pseudo">Pseudo :</label>
</td>
<td>
<input type="text" placeholder="Votre pseudo" id="pseudo" name="pseudo" value="<?php if(isset($pseudo)) { echo $pseudo; } ?>" />
</td>
</tr>
<tr>
<td align="right">
<label for="mail">Mail :</label>
</td>
<td>
<input type="email" placeholder="Votre mail" id="mail" name="mail" value="<?php if(isset($mail)) { echo $mail; } ?>" />
</td>
</tr>
<tr>
<td align="right">
<label for="mail2">Confirmation du mail :</label>
</td>
<td>
<input type="email" placeholder="Confirmez votre mail" id="mail2" name="mail2" value="<?php if(isset($mail2)) { echo $mail2; } ?>" />
</td>
</tr>
<tr>
<td align="right">
<label for="mdp">Mot de passe :</label>
</td>
<td>
<input type="password" placeholder="Votre mot de passe" id="mdp" name="mdp" />
</td>
</tr>
<tr>
<td align="right">
<label for="mdp2">Confirmation du mot de passe :</label>
</td>
<td>
<input type="password" placeholder="Confirmez votre mdp" id="mdp2" name="mdp2" />
</td>
</tr>
<tr>
<td></td>
<td align="center">
<br />
<input type="submit" name="forminscription" value="Je m'inscris" />
</td>
</tr>
</table>
</form>
<?php
if(isset($erreur)) {
echo '<font color="red">'.$erreur."</font>";
}
?>
</div>
</body>
</html>
Mais c'est le code php ou autre chose qui cloche.
Pourriez-vous regarder ce qui ne va pas et essayé de m'aider à le corriger svp ?
Merci d'avance.
Cordialement.

Balatharas Le 4 avril 2019 à 22:44 (Édité le 1 janvier 1970 à 01:00)
J’ai également débuté la programmation en tombant par hasard sur une vidéo de PrimFX. Aujourd’hui je me considère avec modestie comme un bon développeur même si je me limite au PHP js java et html css. Ce que je cherche a te dire ici c’est que j’ai personnellement appris a coder via une méthode simple: j’ai recopié le code « a la main » c’est a dire sans faire copier coller mais en tapant moi même, de chacune des vidéos que je jugeais intéressantes. Bien sur mon site était degueu mais jmen foutais je voulais juste y ajouter des trucs. Certes je recopiais bêtement mais c’était pas inutilement car plus je recopiais plus j’observais ce que faisais chaque fonctions, chaque morceaux de code. Au bout d’un an a peu près j’ai finis par assimiler énormément de techniques PHP, ce qui fais qu’aujourd’hui, même si j’ai pas codé depuis un long moment, si jamais j’ai besoin de le faire, je saurais bien comment m’y prendre.
En fait faire cela comme ça m’a permis d’apprendre simplement. Mais il faut être patient et ne pas vouloir comprendre tout d’un coup. Bien sur je n’ai pas eu recours qu’a Prim, mais aussi aux docs et au site du zero.
A mon avis j’ai bien appris comme ca parce que moi et les cours a avaler ca fais vraiment 2.
Il faut avant tout pratiquer pratiquer pratiquer.. et au bout d’un moment tu sauras coder par toi meme pour la plupart de tes trucs

Profil introuvable Le 5 avril 2019 à 01:29 (Édité le 1 janvier 1970 à 01:00)
Cependant, vous me conseillez quoi comme méthode ?Je crois que tu confonds les langages...
Plutôt continuer ce que je viens de faire en html/css ?
Ou de recommencer et en faisant le tableau des profils des membres en page d'accueil en dessous de la barre où c'est écrit
"inscription/connexion" etc...., en php/sql ?
Il faut que tu fasses bien la différence entre développeur front-end et développeur back-end... Ca ne te dit rien ? Consulte ceci. L'article te permettra de comprendre la différence entre développeurs front-end/back-end mais aussi la différence des langages...
Personnellement, je t'aurais conseillé de faire ce qui est le plus important (traitement) et après le moins important (design).
Pour ton erreur, tu utilises une fonction obsolète, il est recomandé d'utiliser PDO (voir ici).
En plus des formations de Jonathan, Boris et les autres YouTubeurs développeurs, tu pourras assimiler tes connaissances grâce aux cours d'OpenClassrooms (anciennement Site Du Zéro) comme te l'a dit @Balatharas dans son expérience de développeur 😉
Je prend l'exemple du dessin animé Code Lyoko, Jérémy Belpois était un jeune collégien qui avait découvert un complexe informatique refermant à la fois une entité maléfique et une humanoïde. Chaque jour il essayait de matérialiser Aelita Schaeffer parce qu'il voulait la voir un jour sur terre... Il disait qu'il était nul et qu'il n'y arriverait jamais, au final comme ces amis étaient avec lui et Aelita aussi, il a donc pris confiance en lui et il a enfin réussi à la matérialiser sur terre... Donc ce que t'a dit @Balatharas m'a fait souvenir de ce passage du dessin animé étant gosse à l'époque 😉 Ce qui prouve que tu pourras y arriver juste en pratiquant 😉

Cirilla33 Le 5 avril 2019 à 18:33 (Édité le 1 janvier 1970 à 01:00)
voilà j'ai un problème qui me turlupine depuis quelques jours.
J'ai créais un dossier "auberge" dans la racine de "wamp/www/" et j'ai mis : index.php, formulaire.php et style.css.
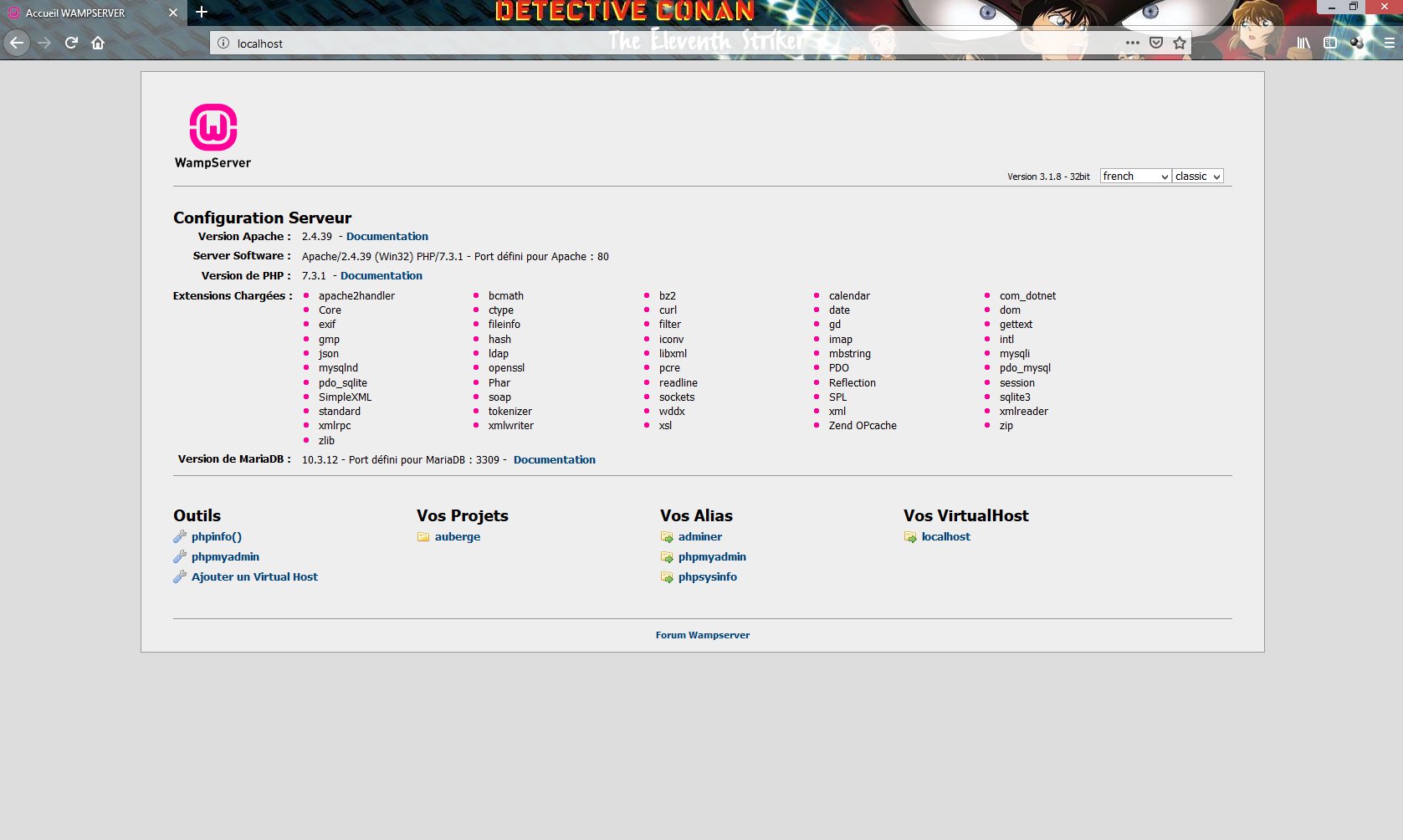
Voici ce que ça me fait :

Dans vos projets sur wampserver, il y a bien mon dossier "auberge" mais quand je clique dessus pour ouvrir une page, cela me fait ça :

J'aimerai faire comme Boris sur une de ses vidéos en php mais là j'ai eu beau tout essayé je n'y arrive pas.
Est-ce aussi à cause de ce problème que je ne peux pas me connecter à ma base de données car j'ai utilisé un PDO avec un code comme ça :
$db_connexion = new PDO('mysql:host=localhost;dbname=espace_membre', 'root', '');
?>
Pourriez-vous me dire comment régler ces problèmes une bonne foi pour toutes svp ?
Et merci d'avoir cité Code Lyoko qui est mon dessin animé préféré.😀

Profil introuvable Le 6 avril 2019 à 03:54 (Édité le 1 janvier 1970 à 01:00)
Firefox t'affiche ce message parce qu'il n'arrive pas à accéder à ce domaine, surement du au fait qu'un service de Wamp ne soit pas lancé... Comme d'habitude...
Quand tu travailles en local, l'adresse est toujours celle-ci : http://localhost/
Ce que je te conseillerai c'est de ne pas utiliser Wamp mais XAMPP à la place, tu perdras moins de temps car Wamp fait ces caprices...
Si tu veux essayer XAMPP alors suit les instructions ci-dessous :
-Enlève ton projet du dossier "www" de Wamp et remet-le dans des documents personnels (Bibliothèques\Documents). Exporte également ta base de données pour la placer dans des documents personnels (Bibliothèques\Documents).
-Désinstalle WampServer avec Revo Uninstaller
-Télécharge XAMPP à la place car il est plus léger 🙌
-Ensuite, une fois installé remet ton projet dans C:\xampp\htdocs (tu colles ton projet dans le dossier "htdocs")
-Lance "XAMPP Control Panel" (tu devrais avoir l'interface qui s'affiche), clique sur "Start" pour lancer le service Apache et MySQL (clique sur "Admin" pour MySQL afin d'accéder à PHPMyAdmin)
-L'adresse de ton projet devrais être celle-ci : http://localhost/auberge/ (si un fichier index.html ou index.php est présent alors cette page s'affichera en premier sinon si cette page n'est pas présente alors le navigateur listera le contenu du dossier)
Tiens-moi/nous au courant 😉

Cirilla33 Le 6 avril 2019 à 16:51 (Édité le 1 janvier 1970 à 01:00)
J'ai fait comme tu m'as dit j'ai désinstallé wamp car en effet j'avais pleins de messages d'erreurs qui m'empêchaient d'entrer dans la base de données.
J'ai installé xampp et j'ai essayé de nouveau.
J'ai pris le code php de Boris et j'ai créer un faux membres bidon sur mon propre formulaire et quand je suis allé sur phpmyadmin, mon profil bidon s'est enregistré !
J'ai enfin réussi grâce à vous !
Maintenant je vais travailler le html/css/sql/php pour améliorer mon site.
Si j'ai un autre problème je viendrai vous en parler.
Merci du font du cœur.😃😃😃😃

Profil introuvable Le 7 avril 2019 à 01:29 (Édité le 7 avril 2019 à 01:46)
Effectivement ça dépasse mes espérances... Une fois de plus...
Le seul inconvénient c'est que Boris présente dans ces tutos ce logiciel, l'ancienne version qu'il utilisait fonctionnait parfaitement... Depuis c'est devenu n'importe quoi ce logiciel... J'ai jamais réussi à l'installer sur mon PC car à chaque fois il lui manque une DLL Windows, un package Visual C++... Bref du n'importe quoi...
Je ne sais pas si les développeurs de Wamp sont débiles mais de la à ne pas pouvoir dire à l'installateur de télécharger ce qu'il a besoin automatiquement c'est une fois de plus débile... Même Microsoft ne fait pas ce genre de co***** 😑
Du coup je le dit et le re-dis à tous les membres sur ce forum de ne plus utiliser Wamp, vous avez déjà résolu une bonne partie de vos problèmes en le supprimant de votre machine... Et donc je ne suis pas le seul à avoir des problèmes car @Balatharas m'avait dit que ça venait de mon PC, bien sûr... Mais c'est surtout que je me souviens de son coup de gueule sur ce topic donc je me pose des questions 😂😂😂
On peut même pas contacter les gogos de Wamp, c'est triste... En plus ils ont même pas de certificat sur leur site, c'est encore plus triste... 😂
Moi quand je vois des site perso de développeurs qui mettent un formulaire de contact et pas de certificat : ma réaction une fois de plus 😂😂😂
Ca prouve bien le professionalisme d'être un "développeur"...
Content que t'es pu enfin accéder à ton projet en local grâce à XAMPP ! Comme je te l'ai dit il est plus léger et en un clic tu lances un service sans aucune erreur ou mot de passe quelconque... Tous ça grâce à @TheOldNoob que j'ai découvert XAMPP, c'est pour ça que j'adore les forums !
Oui si tu as réussi l'inscription des membres sur ton site, tu peux mettre en forme le site pour te retrouver avec HTML/CSS 😉 Et comme d'habitude ça fait plaisir de voir que certaines de mes soluces fonctionnent ! 😉
Et merci d'avoir cité Code Lyoko qui est mon dessin animé préféré.C'est la base ce dessin animé pour les développeurs 😀 J'ai même appris ce qu'est un pare-feu grâce à ce dessin animé (épisode "Cousins ennemis" si je me trompe pas et que je me souviens bien). Je ne sais pas si c'est grâce à ce dessin animé que j'ai eu la passion pour l'informatique mais ça fait plaisir que :
-Jérémy Belpois à le même prénom (mais pas le nom) que moi 😎
-Tous les épisodes sont disponibles sur la chaîne officielle 😍
-Le site web parle des secrets du dessin animé et la communauté est toujours active ! 🚀
-XANA est vraiment le virus informatique qui m'a toujours fait peur 😅 (WannaCry m'a rappeler XANA quand j'étais gosse)
Tu m'étonnes que c'est aussi mon dessin animé préféré 😎

Cirilla33 Le 9 avril 2019 à 20:29 (Édité le 1 janvier 1970 à 01:00)
J'ai encore un problème.
J'en suis à la fin du tuto de Boris pour créer des avatars en php et où on peut les envoyé dans la bdd et dans un dossier dans la racine de notre site.
Voici le code de Boris :
Editionprofil.php
<?php
session_start();
$bdd = new PDO('mysql:host=127.0.0.1;dbname=espace_membre', 'root', '');
if(isset($_SESSION['id'])) {
$requser = $bdd->prepare("SELECT * FROM membres WHERE id = ?");
$requser->execute(array($_SESSION['id']));
$user = $requser->fetch();
if(isset($_FILES['avatar']) AND !empty($_FILES['avatar']['name']))
{
$tailleMax = 2097152;
$extensionsValides = array('jpg', 'jpeg', 'gif', 'png');
if($_FILES['avatar']['size'] <= $tailleMax)
{
$extensionUpload = strtolower(substr(strrchr($_FILES['avatar']['name'], '.'), 1));
if(in_array($extensionUpload, $extensionsValides))
{
$chemin = "membres/avatar/".$_SESSION['id'].".".$extensionUpload;
$resultat = move_uploaded_file($_FILES['avatar']['tmp_name'], $chemin);
if($resultat)
{
$updateavatar = $bdd->prepare('UPDATE membres SET avatar = :avatar WHERE id = :id');
$updateavatar->execute(array(
'avatar' => $_SESSION['id'].".".$extensionUpload,
'id' => $_SESSION['id']
));
}
else
{
$msg = "Erreur durant l'importation de votre photo de profil";
}
}
else
{
$msg = "Votre photo de profil doit être au format jpg, jpeg, gif ou png";
}
}
else
{
$msg = "Votre photo de profil ne doit pas dépasser 2Mo";
}
}
if(isset($_POST['newpseudo']) AND !empty($_POST['newpseudo']) AND $_POST['newpseudo'] != $user['pseudo']) {
$newpseudo = htmlspecialchars($_POST['newpseudo']);
$insertpseudo = $bdd->prepare("UPDATE membres SET pseudo = ? WHERE id = ?");
$insertpseudo->execute(array($newpseudo, $_SESSION['id']));
header('Location: profil.php?id='.$_SESSION['id']);
}
if(isset($_POST['newmail']) AND !empty($_POST['newmail']) AND $_POST['newmail'] != $user['mail']) {
$newmail = htmlspecialchars($_POST['newmail']);
$insertmail = $bdd->prepare("UPDATE membres SET mail = ? WHERE id = ?");
$insertmail->execute(array($newmail, $_SESSION['id']));
header('Location: profil.php?id='.$_SESSION['id']);
}
if(isset($_POST['newmdp1']) AND !empty($_POST['newmdp1']) AND isset($_POST['newmdp2']) AND !empty($_POST['newmdp2'])) {
$mdp1 = sha1($_POST['newmdp1']);
$mdp2 = sha1($_POST['newmdp2']);
if($mdp1 == $mdp2) {
$insertmdp = $bdd->prepare("UPDATE membres SET motdepasse = ? WHERE id = ?");
$insertmdp->execute(array($mdp1, $_SESSION['id']));
header('Location: profil.php?id='.$_SESSION['id']);
} else {
$msg = "Vos deux mdp ne correspondent pas !";
}
}
?>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>L'auberge de l'Amour</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="topbar">
<a href="#" class="topbar-logo">L'Auberge De l'Amour</a>
<nav class="topbar-nav">
<a href="http://localhost/auberge/index.php">Accueil</a>
<a href="#">Règlement</a>
<a href="#">Contact</a>
</nav>
</header>
<div align="center">
<h2>Edition de mon profil</h2>
<div align="center">
<form method="POST" action="" enctype="multipart/form-data">
<label>Pseudo :</label>
<input type="text" name="newpseudo" placeholder="Pseudo" value="<?php echo $user['pseudo']; ?>" /><br /><br />
<label>Mail :</label>
<input type="text" name="newmail" placeholder="Mail" value="<?php echo $user['mail']; ?>" /><br /><br />
<label>Mot de passe :</label>
<input type="password" name="newmdp1" placeholder="Mot de passe"/><br /><br />
<label>Confirmation - mot de passe :</label>
<input type="password" name="newmdp2" placeholder="Confirmation du mot de passe" /><br /><br />
<label>Avatar :</label>
<input type="file" name="avatar"><br><br>
<input type="submit" value="Mettre à jour mon profil !" />
</form>
<?php if(isset($msg)) { echo $msg; } ?>
</div>
</div>
</body>
</html>
<?php
}
else {
header("Location: connexion.php");
}
?>
Et profil.php
<?php
session_start();
$bdd = new PDO('mysql:host=127.0.0.1;dbname=espace_membre', 'root', '');
if(isset($_GET['id']) AND $_GET['id'] > 0)
{
$getid = intval($_GET['id']);
$requser = $bdd->prepare('SELECT * FROM membres WHERE id = ?');
$requser->execute(array($getid));
$userinfo = $requser->fetch();
?>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>L'auberge de l'Amour</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="topbar">
<a href="#" class="topbar-logo">L'Auberge De l'Amour</a>
<nav class="topbar-nav">
<a href="http://localhost/auberge/index.php">Accueil</a>
<a href="#">Règlement</a>
<a href="#">Contact</a>
</nav>
</header>
<div align="center">
<h2>Profil de <?php echo $userinfo['pseudo']; ?></h2>
<br /><br />
<?php
if(!empty($userinfo['avatar']))
{
?>
<img scr="membres/avatar/<?php echo $userinfo['avatar'] ?> "width="150">
<?php
}
?>
Pseudo = <?php echo $userinfo['pseudo']; ?>
<br>
Mail = <?php echo $userinfo['mail']; ?>
<br>
<?php
if(isset($_SESSION['id']) AND $userinfo['id'] == $_SESSION['id'])
{
?>
<a href="editionprofil.php">Editer mon profil</a>
<a href="deconnexion.php">Se déconnecter</a>
<?php
}
?>
</div>
</body>
</html>
<?php
}
?>
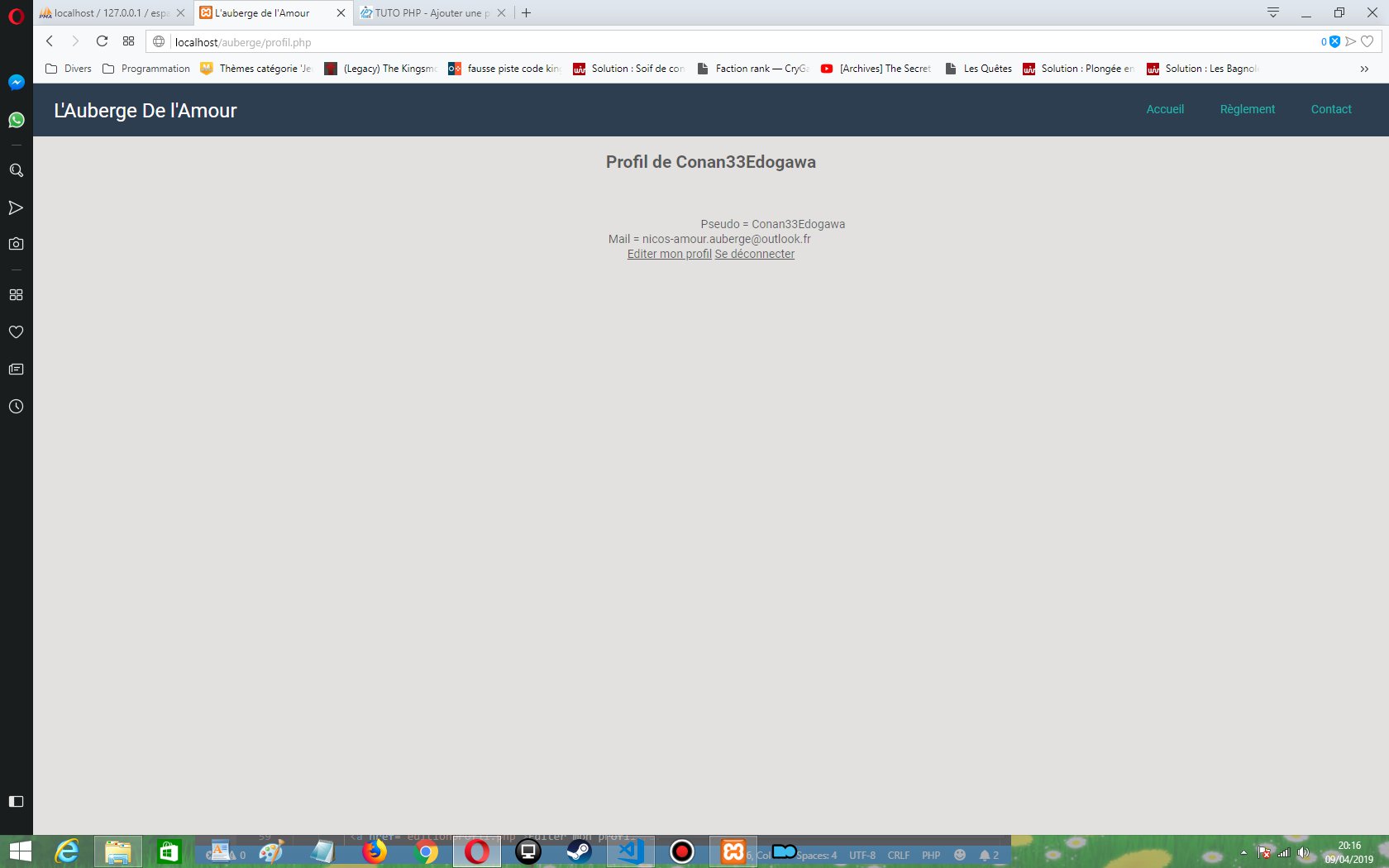
Il y a quelque chose qui cloche sur une ligne du code car voici ce que ça me fait :

Normalement d'après Boris, je devrai avoir ma photo de profil affiché entre "Profil de" et "pseudo=" mais là je n'ai rien !
Jerem ou quelqu'un d'autre, pourriez-vous me résoudre ce problème ou me dire ce qui ne va pas svp ?
Merci d'avance.

Balatharas Le 10 avril 2019 à 15:48 (Édité le 10 avril 2019 à 16:46)
Par ailleurs il faudrait que tu évites de mettre autant de code, et de mettre tes bouts de code entre des balises code pour + de lisibilité.
Pour débugger ton code:
Juste avant
}
?>
Pseudo = <?php echo $userinfo['pseudo']; ?>var_dump($userinfo['avatar']);C'est primordial de prendre des initiatives comme celles ci pour débugger ton code toi-même avant de tout de suite demander de l'aide.
Ensuite vérifie que dans ton chemin se trouve bien l'image qui correspond à ce que te renvoie le var_dump.
Ah et pour aller plus vite au lieu d'écrire <?php echo "salut"; ?> tu peux écrire <?= "salut" ?>

