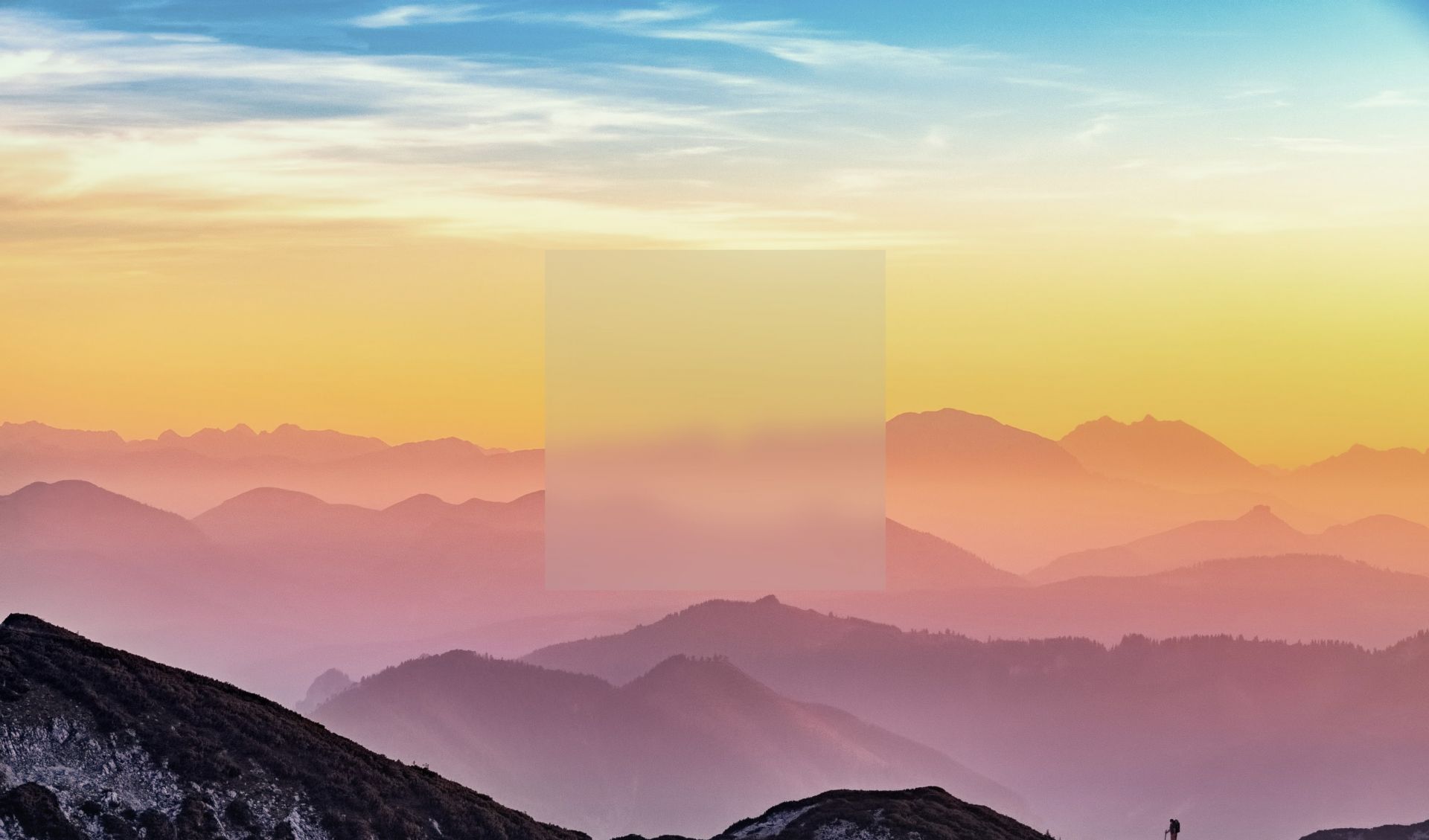
Le flou d'arrière plan est très utilisé pour détacher efficacement et sobrement un élément de sa page. On retrouve cet effet sur de nombreux sites internet, comme par exemple sur la barre de navigation du site d'Apple ou bien sur celle du site de Pixelmator. Il est efficace sur les éléments qui se trouvent en premier plan de l'interface : on ne le perçoit que si d'autres éléments se trouvent en dessous.
Pour atteindre ce résultat, il faudra apprendre à utiliser la propriété CSS backdrop-filter, qui est un équivalent de la propriété filter à cela près qu'elle ne s'applique qu'au background. Plus précisément, nous utiliserons le filtre blur() de cette propriété, qui correspond à l'effet de flou.
Utilisation
La syntaxe de base du backdrop-filter est la suivante :
.element {
backdrop-filter: []* | none
}Pour ce que l'on cherche à reproduire, le paramètre suivant donne un résultat satisfaisant :
.element {
-webkit-backdrop-filter: blur(15px); /* assure la compatibilité avec safari */
backdrop-filter: blur(15px);
}Le paramètre pris par blur() (ici 15px) va définir notre niveau de flou (qu'on appelle conventionnellement la longueur). Plus sa valeur est grande plus le flou appliqué est intense.
À noter : on peut également combiner plusieurs filtres de la manière suivante :
.element {
-webkit-backdrop-filter: blur(15px); /* assure la compatibilité avec safari */
backdrop-filter: blur(15px) grayscale(0.5) opacity(0.8);
}Pour finaliser notre flou, le coupler à un backround-color nous permettra de le coloriser et de le rendre identifiable sur fond blanc. On obtient ainsi :
.element {
-webkit-backdrop-filter: blur(15px); /* assure la compatibilité avec safari */
backdrop-filter: blur(15px);
background-color: rgba(182, 182, 182, 0.2);
}Résultat
Support
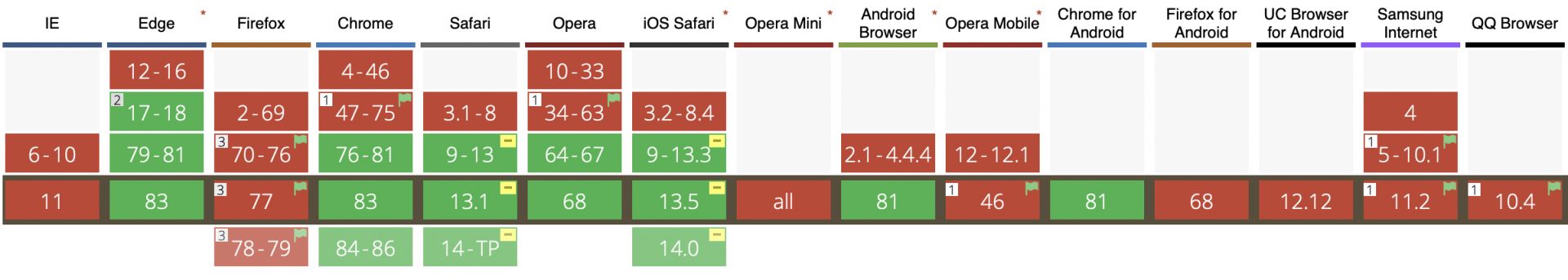
Comme le montre le site Can I Use, cette propriété est relativement récente et ne bénéficie pas d'un support universel. En revanche elle tend à se généraliser, et dans le cas d'une incompatibilité, elle ne devrait en rien gêner la bonne lisibilité du site.










Votre commentaire